With the new WordPress Block Themes, a different scope of thought comes with their development. I was used to child theming, editing what I needed in the php files. But with block themes, everything I know is completely different. Gone are the days of many files in your repo. And that now everything can change within the CMS. Below are the couple takeaways I gained from my first block theme development.
Note: One of the first places I found with great information was this course. It goes through step-by-step on theme development.
Using the Editor in the CMS for Block Theme Development
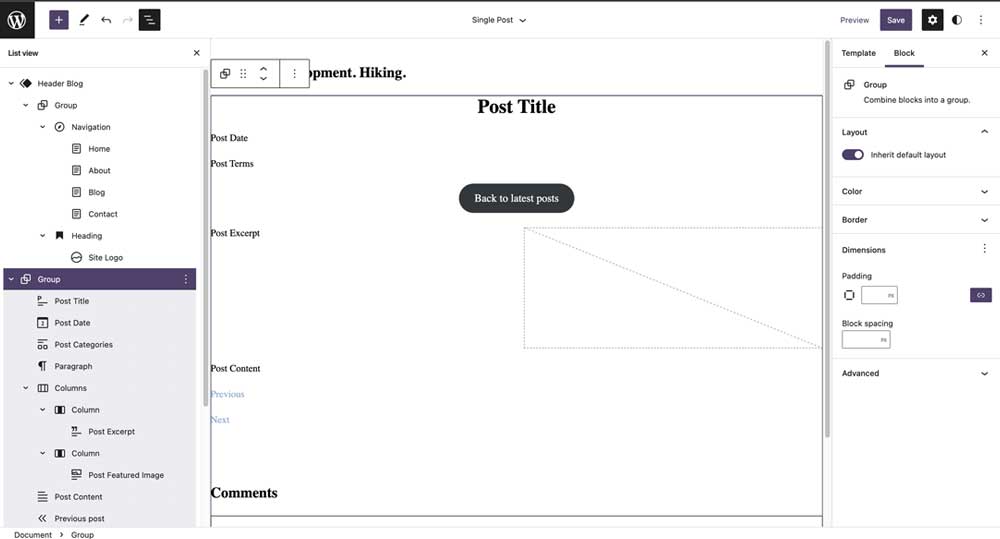
Previously, it was extremely frowned upon to edit anything that affected the “theme” in the CMS. Headers, footers, etc. When I saw under Appearance that they added a new tool called Editor, I froze. Now, the Editor is simply a continuation of the blocks you see on pages, I can set up headers, footers, page templates all with blocks! And as many as I desire.

Now you say, do you code anything? Yes, you can! I’ll go into deeper details in future post, but you can create these in your favorite code editor as HTML files using WordPress’ code blocks.
Theme.json File
This file is just plain cool. I am all about organization and this fits the bill. You can set colors, gradients, fonts, template parts for the theme blocks. It completely customizes the CMS Editor for the brand that you need and when it needs to change, it’s in one file. Again, I’ll go into this in a later post, because it does deserve special attention. I also like the idea that styles are editable in the CMS. My goal is to keep sites editable without touching code.
I am only just beginning to understand all the new things available with the new WordPress Block Theme development. Have you discovered anything cool in your latest project? Reach out to me by contacting me or commenting below.

Leave a Reply